How to Add Jumbo Social Share Bar with Counters in Blogger
Wednesday, July 20, 2016
Are you looking to add a Jumbo social share bar in Blogger? Why it is called a Jumbo Social Bar? What's the catch? You might have seen those nice looking social sharing buttons that show the total number of social shares counts that your particular post or page has received. Today in this article, we will show you how to add jumbo social sharing bar with counters in blogger.

To add Jumbo Social bar we will be using a plugin called donReach social plugin that is flexible, easy to customize, responsive and more over it is FREE. They are one of the most lightweight and user-friendly social share buttons which will certainly increase your social signals and shares.
Now let us take a look at how to easily add a Jumbo Social Share Bar with Counters in Blogger.
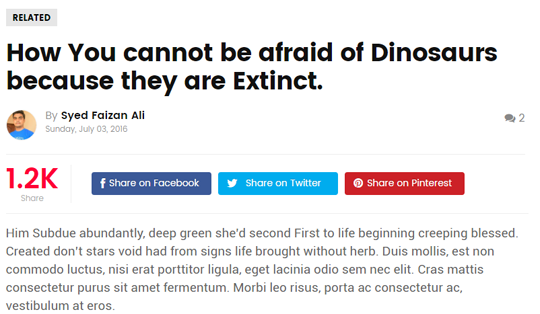
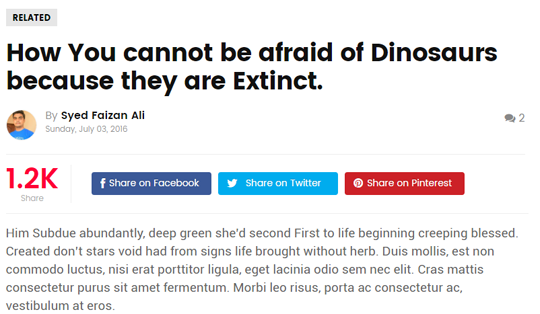
What is Jumbo Social Share Bar?
In the past, we have all shown you how to add social sharing buttons in blogger but with the latest improvements, social sharing buttons are now being replaced by Jumbo Social Share plugins and widgets. This social share bar work like mashable.com social share bar. It consists of a big Ajax build counter that counts overall shares for your posts and pages.
To add Jumbo Social bar we will be using a plugin called donReach social plugin that is flexible, easy to customize, responsive and more over it is FREE. They are one of the most lightweight and user-friendly social share buttons which will certainly increase your social signals and shares.
Now let us take a look at how to easily add a Jumbo Social Share Bar with Counters in Blogger.
Add Jumbo Social Share Bar with Counters in Blogger
The very first thing you need to do is to take a backup of your Blogger template, just to be on safe side if anything goes wrong. Hint: (Go to Blogger >> Template >> Backup/Restore >> Download Full Template).
To add Jumbo social share bar, Go to Blogger >> Template >> Edit HTML and Search for the ]]></b:skin> tag. After finding the ]]></b:skin> tag, just above it paste the following code:
Now to install the donReach social plugin, in the Blogger Template editor search for </head> and just above it paste the following JavaScript code:
Finally to display the Social share bar, paste the below code anywhere you want it to appear in your blog. Ideally, users like it to display either below or above the post content . To display it above post content and below post title, in the template editor search for <data:post.body/> and just above it paste the following code:
Currently, the widget show 3 share buttons but you can add more buttons as per your needs. Check out the examples at donReach page.
Once everything is done, press Save template button and you have successfully added Jumbo Social Share bar in Blogger.
You can check out the demo if this widget here.
We hope this tutorial has helped you in learning how to add a jumbo social share bar with counters in blogger. If you know a better and simpler Jumbo Social Share plugin feel free to share them in comments below.
To add Jumbo social share bar, Go to Blogger >> Template >> Edit HTML and Search for the ]]></b:skin> tag. After finding the ]]></b:skin> tag, just above it paste the following code:
/* Jumbo Social Share Bar By MBL */
.don-share .don-share-total .don-count {
font-size: 40px;
text-align: center;
font-weight: 600;
color: #ff0036;
border-right: 1px solid #eee;
padding-right: 18px;
margin-right: 20px;
margin-bottom: 0;
}
.don-share .don-share-total .don-count:after {
line-height: 30px;
color: #a6a6a6;
font-weight: 300;
font-size: 12px;
text-transform: capitalize;
content: "Share";
}
.don-btn {
background-image: none;
box-shadow: none;
}
.don-share i {
border: 0!important;
text-align: center;
width: auto;
font-size: 16px; margin-bottom:10px;
}
.don-share .don-share-total:after {
display: none;
}
.don-share .don-share-total {
line-height: 45px;
margin: 0;
}
.don-share [class*=' don-share-'],
.don-share [class^=don-share-] {
margin: 0px 10px 0px 0;
}
.don-share {
margin: 15px 0px 15px 0;
border-bottom: 1px solid #eee;
padding-bottom: 15px;
}
Now to install the donReach social plugin, in the Blogger Template editor search for </head> and just above it paste the following JavaScript code:
<script type='text/javascript'>
(function() {
var dr = document.createElement('script');
dr.type = 'text/javascript'; dr.async = true;
dr.src = '//share.donreach.com/buttons.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dr);
})();
</script>
Finally to display the Social share bar, paste the below code anywhere you want it to appear in your blog. Ideally, users like it to display either below or above the post content . To display it above post content and below post title, in the template editor search for <data:post.body/> and just above it paste the following code:
<b:if cond='data:blog.pageType == "item"'>
<div class='don-share' data-limit='3'>
<div class='don-share-total'/>
<div class='don-share-facebook'/>
<div class='don-share-twitter'/>
<div class='don-share-pinterest'/>
</div>
</b:if>
Currently, the widget show 3 share buttons but you can add more buttons as per your needs. Check out the examples at donReach page.
Once everything is done, press Save template button and you have successfully added Jumbo Social Share bar in Blogger.
You can check out the demo if this widget here.
We hope this tutorial has helped you in learning how to add a jumbo social share bar with counters in blogger. If you know a better and simpler Jumbo Social Share plugin feel free to share them in comments below.
